In the competitive digital landscape, a fast-loading website is no longer a luxury—it’s a necessity. Slow websites not only frustrate users but also lead to higher bounce rates and lower search engine rankings. This is why having the right website speed test tools is essential for maintaining optimal site performance. In this article, we will explore the top 3 website speed test tools that can help you measure and improve your website’s load times, ensuring a seamless experience for visitors and better SEO results.
Website speed plays a crucial role in user satisfaction and search engine optimization. In fact, slow-loading websites can cost you both traffic and conversions. To stay ahead of the competition, it’s essential to use reliable website speed test tools to regularly evaluate your site’s performance. In this guide, we’ll walk you through the top 3 website speed test tools designed to help you identify and fix speed issues, so you can boost load times, improve user experience, and enhance your overall SEO strategy.
For any online business, delivering a fast and responsive website is key to keeping visitors engaged and improving search engine rankings. However, without the right tools, it’s difficult to assess how well your website is performing. Luckily, website speed test tools provide valuable insights into load times, helping you pinpoint performance bottlenecks. In this article, we’ll introduce the top 3 website speed test tools that will help you speed up your website, offering a better user experience and giving your SEO efforts a significant boost.
Table of Contents
Factors That Affect Website Speed
Website speed is influenced by several key factors, with server response time being one of the most important. A slow server response can cause delays in how quickly a page begins to load, affecting the overall user experience. By using website speed test tools, you can measure your server’s response time and identify whether upgrading your hosting or optimizing backend processes could lead to faster load times.
Image optimization is another crucial factor in website performance. Large, uncompressed images can drastically slow down page loading. Compressing images and using modern formats can help reduce file sizes without sacrificing quality. Website speed test tools can identify which images are slowing your site down, providing you with specific recommendations for improvement.
The efficiency of your site’s code minification and compression also affects speed. Websites often contain unnecessary spaces, comments, and redundant code, which increase file size. Minifying these files helps reduce load times. Website speed test tools can highlight where your code could be optimized to improve site performance and overall speed.
Browser caching allows returning visitors to load your website more quickly by storing frequently used files in their browser. This reduces the need to download the same files repeatedly. Website speed test tools can assess whether your caching settings are properly configured, ensuring faster load times for repeat visitors and a better overall experience.
Finally, the use of a Content Delivery Network (CDN) can improve load times for users accessing your site from various locations. A CDN stores copies of your website on multiple servers worldwide, speeding up content delivery based on the user’s proximity. Website speed test tools can help determine if a CDN would benefit your website by analyzing performance across different geographic regions.
Server Response Time
Server Response Time refers to how quickly a web server responds to a user’s request for a webpage. A slow server can cause delays even if other aspects of your site are optimized. By using website speed test tools, you can monitor your server’s response time and identify if improvements are needed, such as switching to faster hosting or optimizing your server configurations to enhance website performance.
Image Optimization
Image Optimization is crucial for reducing the time it takes for a web page to fully load. Large, uncompressed images can significantly slow down your site. Compressing images and choosing the right formats help reduce file sizes without sacrificing quality. Website speed test tools can identify unoptimized images and offer suggestions to improve load times by optimizing them effectively.
Code Minification and Compression
Code Minification and Compression involves reducing the size of your website’s HTML, CSS, and JavaScript files by eliminating unnecessary characters like spaces and comments. This can significantly speed up load times by reducing the amount of data that needs to be transferred. Website speed test tools can point out code inefficiencies and recommend where minification and compression should be applied to enhance overall performance.
Browser Caching
Browser Caching allows returning visitors to load a website faster by storing certain static files locally on their device. This means that the browser doesn’t have to re-download the same resources on subsequent visits. Website speed test tools can assess if your site’s caching policies are optimized, helping you improve load times for repeat visitors and reduce server load.
Top 3 Website Speed Test Tools for Faster Load Times
To ensure your website runs at optimal speed, it’s essential to regularly test its performance using reliable tools. The top 3 website speed test tools—Google PageSpeed Insights, GTmetrix, and Pingdom—provide detailed insights into how fast your site loads and highlight areas for improvement. These tools help you monitor various performance metrics, allowing you to enhance load times and improve both user experience and SEO.
Overview of the Best Tools
The best website speed test tools offer a comprehensive view of your site’s performance. Google PageSpeed Insights provides suggestions for both desktop and mobile speed optimization, GTmetrix offers an in-depth analysis of load times with waterfall breakdowns, and Pingdom tests your site’s speed from various locations worldwide. Together, these tools help you tackle different aspects of website performance to ensure faster load times.
How Each Tool Works
Each of these website speed test tools operates by analyzing your site’s load time and various performance metrics. Google PageSpeed Insights measures speed and offers actionable recommendations to improve both mobile and desktop performance. GTmetrix provides a visual breakdown of loading processes and identifies which elements are slowing your site down. Pingdom tests your site from multiple global locations to give insights into regional performance, making it easier to pinpoint optimization opportunities across the board.
Google PageSpeed Insights

Google PageSpeed Insights is a powerful and widely used one of website speed test tools designed to measure and analyze the performance of both mobile and desktop websites. By providing a comprehensive overview of load times and performance metrics, it helps website owners improve speed and optimize user experience. This tool is invaluable for web developers and digital marketers looking to enhance their site’s efficiency and SEO.

Key Features and Benefits
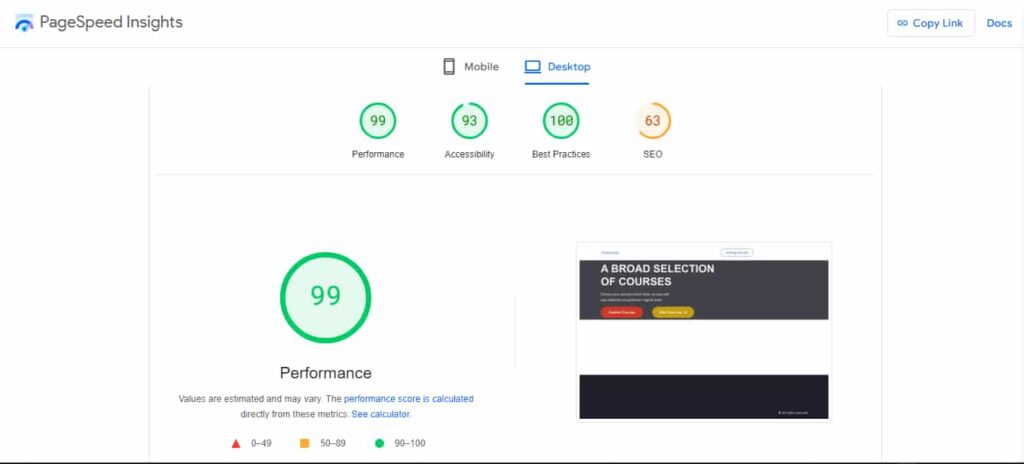
One of the standout features of Google PageSpeed Insights is its dual assessment of both mobile and desktop performance. The tool provides a performance score based on real-world data and gives detailed suggestions for improvements like reducing image sizes, enabling browser caching, and optimizing server response time. As one of the free website speed test tools, it’s ideal for identifying quick fixes that can significantly enhance user experience and boost search engine rankings.
How to Use Google PageSpeed Insights
To use Google PageSpeed Insights, simply enter your website URL into the tool. It will then analyze your site and generate a performance score, along with a detailed report of areas that need improvement. The tool breaks down important metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP), helping you understand how each component affects your site’s speed. Google PageSpeed Insights is one of the easy-to-use website speed test tools that guides you step-by-step through performance enhancements.
Pros and Cons
Google PageSpeed Insights excels as a free and accessible website speed test tool, offering clear and actionable recommendations for improving load times. Its integration with other Google services makes it a convenient choice for SEO-focused users. However, its insights can sometimes be limited compared to other website speed test tools like GTmetrix, especially for those seeking deeper, more technical performance data or testing from multiple geographic locations.
GTmetrix

GTmetrix is a comprehensive website speed test tool that provides users with in-depth analysis of their website’s performance. It combines data from Google Lighthouse and WebPageTest to deliver detailed insights into how well a site loads and operates. This tool is particularly useful for developers and digital marketers looking to pinpoint specific performance issues and implement targeted improvements for faster load times.

Key Features and Benefits
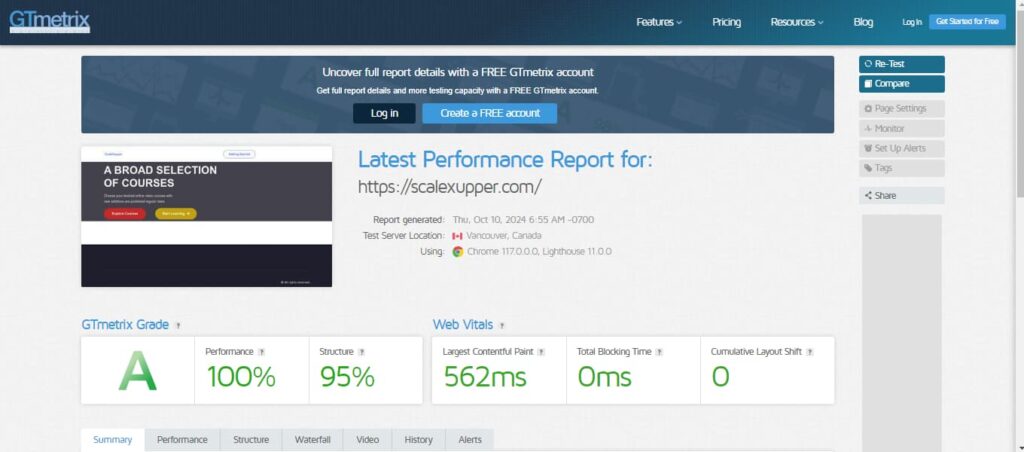
One of GTmetrix‘s standout features is its ability to generate a detailed performance report, complete with a waterfall chart that visualizes the loading sequence of different page elements. This helps users identify bottlenecks that may be slowing down their site. Additionally, GTmetrix offers recommendations for improvements, including file size reductions, image optimization, and caching strategies. As a result, it serves as an invaluable website speed test tool for enhancing overall site performance and user experience.
How to Use GTmetrix
Using GTmetrix is straightforward. Simply enter your website URL into the tool, and it will run a series of tests to analyze your site’s performance. Within moments, you’ll receive a score along with a detailed report that outlines various performance metrics, such as load time, total page size, and the number of requests. GTmetrix also allows users to choose different testing locations and devices, providing a more comprehensive view of how their site performs across different environments. This makes it a versatile website speed test tool suitable for various needs.
Pros and Cons
GTmetrix is highly regarded for its detailed analysis and rich visual reports, making it one of the best website speed test tools available. Its comprehensive insights allow users to effectively identify and resolve performance issues, which can lead to improved site speed and user satisfaction. However, the free version has some limitations, such as fewer test locations and limited access to advanced features. Users seeking more in-depth data may find the paid plans beneficial, but it may be a consideration for those on a tight budget.
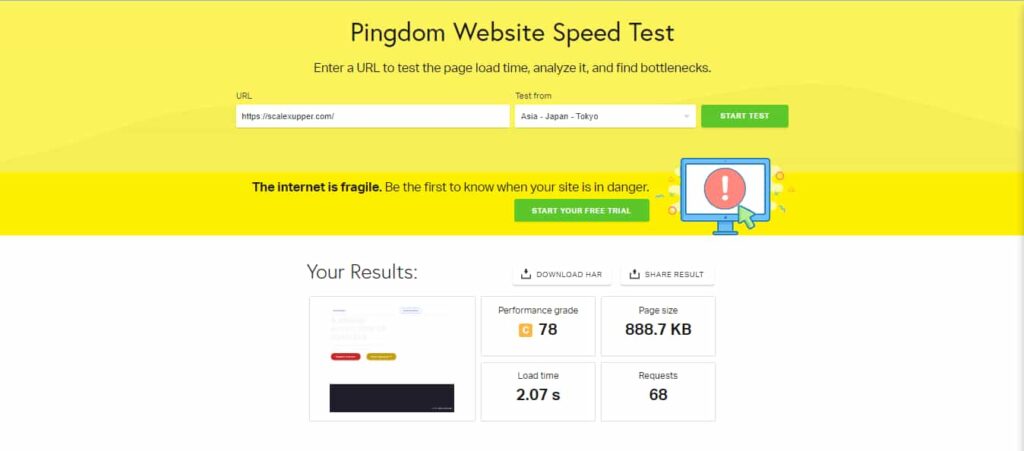
Pingdom

Pingdom is one of well-known website speed test tools that provides valuable insights into website performance and uptime. With a user-friendly interface, Pingdom enables website owners and developers to analyze their site’s speed and identify areas for improvement. This tool is especially helpful for those looking to enhance user experience and optimize their site for better performance across various devices and locations.

Key Features and Benefits
One of the key features of Pingdom is its ability to test website speed from multiple geographic locations, providing a comprehensive view of how a site performs globally. The tool generates detailed performance reports that include metrics such as load time, page size, and the number of requests. Additionally, Pingdom offers real-time monitoring and alerts, so users can stay informed about their site’s uptime and performance. As a result, it stands out as an effective website speed test tool for maintaining optimal website performance.
How to Use Pingdom
Using Pingdom is a simple process. Users start by entering their website URL into the tool and selecting the testing location. Once the test is initiated, Pingdom analyzes the site and provides a performance score along with a breakdown of loading times for different page elements. The results include insights into what’s slowing down the site, allowing users to make informed decisions on optimizations. This ease of use makes Pingdom a valuable website speed test tool for both beginners and seasoned developers.
Pros and Cons
Pingdom offers several advantages as a website speed test tool, including its intuitive interface, comprehensive reports, and the ability to test from various global locations. The tool’s monitoring features are particularly beneficial for users who want to keep track of their site’s uptime and performance over time. However, one of the drawbacks is that some advanced features are only available in the paid versions, which may limit access for users looking for a free option. Overall, Pingdom remains a top choice for those serious about optimizing their website’s speed and performance.
Comparing the Top 3 Website Speed Test Tools
When it comes to optimizing website performance, choosing the right website speed test tools is crucial. Google PageSpeed Insights, GTmetrix, and Pingdom each offer unique features and insights, making them suitable for different needs. By comparing these tools, users can determine which best fits their requirements for improving site speed and user experience.
Features Comparison
In terms of features, Google PageSpeed Insights focuses on actionable recommendations based on real-world performance data for both mobile and desktop sites. GTmetrix excels with its detailed waterfall chart that visualizes loading sequences, offering insights into bottlenecks. Meanwhile, Pingdom provides global testing capabilities and uptime monitoring, allowing users to track performance across various locations. Each of these website speed test tools has its strengths, catering to different aspects of website optimization.
Ease of Use
When it comes to ease of use, all three website speed test tools have user-friendly interfaces. Google PageSpeed Insights is straightforward, making it accessible for beginners. GTmetrix also provides a clear layout, although its detailed reports might require some learning for less experienced users. Pingdom is known for its intuitive design, allowing users to quickly navigate through tests and results. Overall, users can easily get started with any of these tools, though the depth of analysis may vary.
Best Use Cases for Each Tool
Google PageSpeed Insights is best suited for users looking for quick insights and actionable recommendations, especially for mobile optimization. GTmetrix is ideal for developers needing in-depth analysis and visual breakdowns of loading processes, making it a favorite among technical users. Pingdom, with its robust monitoring features and geographic testing, is perfect for businesses wanting to track site uptime and performance over time. Each of these website speed test tools excels in its own niche, allowing users to select the right fit based on their specific goals.
How to Interpret Speed Test Results
Interpreting speed test results from website speed test tools is essential for understanding your website’s performance and identifying areas for improvement. By analyzing various metrics, you can pinpoint specific issues affecting load times and user experience. This knowledge allows you to prioritize optimizations effectively and enhance overall site performance.
Common Performance Metrics (e.g., Load Time, Time to First Byte)
When using website speed test tools, it’s crucial to understand common performance metrics. Load time measures how long it takes for a webpage to fully display, while Time to First Byte (TTFB) indicates how quickly a browser receives the first byte of data from the server. Other important metrics include First Contentful Paint (FCP) and Largest Contentful Paint (LCP), which measure the time it takes for the first and largest content elements to render on the screen. Analyzing these metrics helps you gauge user experience and identify areas that require attention.
Prioritizing Fixes Based on Test Results
Once you’ve analyzed the speed test results from website speed test tools, it’s important to prioritize fixes based on their impact on performance. Start with the issues that have the most significant effect on load times, such as optimizing large images or addressing slow server response times. By tackling high-impact problems first, you can achieve noticeable improvements in site speed. Additionally, using the recommendations provided by these tools can guide your optimization efforts, ensuring you focus on the most critical areas for enhancing overall performance.
Tips to Improve Website Speed
Improving website speed is essential for enhancing user experience and boosting search engine rankings. Utilizing various techniques can significantly reduce load times and ensure your site performs optimally. By following these tips, you can leverage insights from website speed test tools to implement effective strategies for faster website performance.
Image and Media Optimization
One of the most effective ways to improve website speed is through image and media optimization. Large images can dramatically slow down page loading times, so it’s crucial to compress images and use appropriate formats, such as WebP or JPEG 2000, which offer better quality at smaller sizes. Additionally, implementing lazy loading for images ensures that media files only load when they come into the viewport, further enhancing speed. Regularly testing your site with website speed test tools can help identify unoptimized media files, allowing you to make the necessary adjustments.
Reducing HTTP Requests
Reducing the number of HTTP requests is another key strategy for improving website speed. Each element on a webpage, including images, scripts, and stylesheets, requires an individual request to the server. By minimizing these requests—such as combining CSS and JavaScript files, using CSS sprites for images, and removing unnecessary elements—you can significantly reduce load times. Website speed test tools can provide insights into the number of requests made by your site, helping you pinpoint areas where you can consolidate and streamline resources.
Leveraging Browser Caching and Content Delivery Networks (CDNs)

Leveraging browser caching and Content Delivery Networks (CDNs) can greatly enhance website speed. Browser caching stores static files locally on a user’s device, allowing for quicker load times on subsequent visits. Meanwhile, CDNs distribute your content across multiple servers worldwide, reducing latency by delivering resources from the nearest server to the user. Implementing these techniques not only improves load times but also reduces the strain on your origin server. Utilizing website speed test tools can help you assess the effectiveness of your caching strategies and determine if a CDN is beneficial for your website.
Conclusion
In today’s digital landscape, website speed is a crucial factor influencing both user experience and SEO rankings. By utilizing the right website speed test tools, website owners can gain valuable insights into their site’s performance and identify specific areas for improvement. Whether you’re a seasoned developer or a novice website owner, understanding how to leverage these tools is essential for optimizing load times and enhancing overall site performance.
Choosing the Right Speed Test Tool for Your Website
Selecting the appropriate speed test tool is vital for accurately assessing your website’s performance. Each of the leading website speed test tools, such as Google PageSpeed Insights, GTmetrix, and Pingdom, offers unique features and insights that cater to different needs. Consider your specific requirements, such as the depth of analysis, ease of use, and additional monitoring features, when making your choice. This ensures you have the best resources to effectively optimize your site for faster load times and improved user satisfaction.
Final Thoughts on Optimizing Load Times for Better SEO and User Experience
Optimizing load times is not just a technical necessity; it plays a significant role in enhancing both SEO and user experience. Search engines favor fast-loading websites, which can lead to higher rankings and increased traffic. By regularly using website speed test tools, you can monitor your site’s performance, implement recommended optimizations, and ensure that your visitors have a smooth and engaging experience. Prioritizing website speed will not only benefit your search engine visibility but also foster user loyalty and satisfaction.